|
100
|
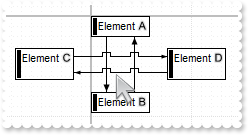
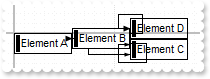
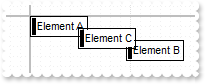
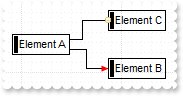
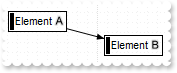
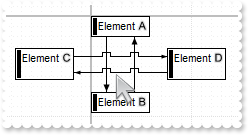
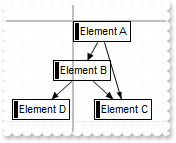
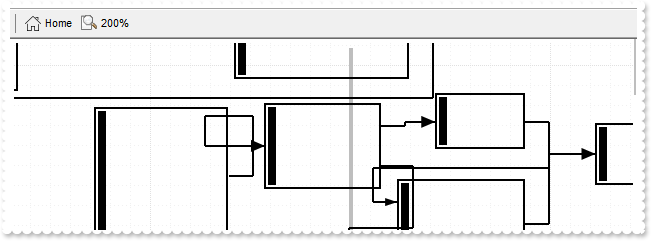
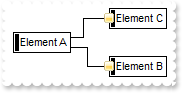
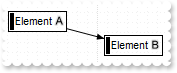
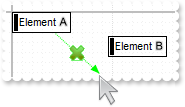
How do I enable the cross link support ( rectangular )

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,76);
EXSURFACELib.Element var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32);
var_Element.AutoSize = false;
var_Element.Height = 32;
EXSURFACELib.Element var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32);
var_Element1.AutoSize = false;
var_Element1.Height = 32;
EXSURFACELib.Links var_Links = axSurface1.Links;
EXSURFACELib.Link var_Link = var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
var_Link.StartPos = EXSURFACELib.AlignmentEnum.CenterAlignment;
var_Link.EndPos = EXSURFACELib.AlignmentEnum.CenterAlignment;
EXSURFACELib.Link var_Link1 = var_Links.Add(axSurface1.Elements[2],axSurface1.Elements[1],null);
var_Link1.StartPos = EXSURFACELib.AlignmentEnum.CenterAlignment;
var_Link1.EndPos = EXSURFACELib.AlignmentEnum.CenterAlignment;
var_Links.Add(axSurface1.Elements[3],axSurface1.Elements[4],null);
EXSURFACELib.Link var_Link2 = var_Links.Add(axSurface1.Elements[4],axSurface1.Elements[3],null);
var_Link2.StartPos = EXSURFACELib.AlignmentEnum.LeftAlignment;
var_Link2.EndPos = EXSURFACELib.AlignmentEnum.RightAlignment;
axSurface1.ShowLinks = EXSURFACELib.ShowExtendedLinksEnum.exShowCrossLinksRect | EXSURFACELib.ShowExtendedLinksEnum.exShowExtendedLinks;
|
|
99
|
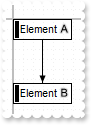
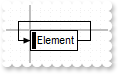
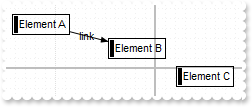
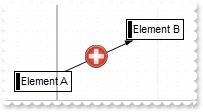
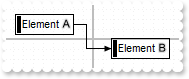
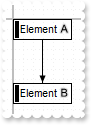
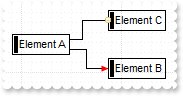
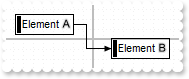
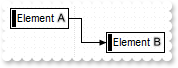
How do I show a link frmo bottom to top, or reverse, not from left to right

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,64);
EXSURFACELib.Links var_Links = axSurface1.Links;
EXSURFACELib.Link var_Link = var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
var_Link.StartPos = EXSURFACELib.AlignmentEnum.CenterAlignment;
var_Link.EndPos = EXSURFACELib.AlignmentEnum.CenterAlignment;
|
|
98
|
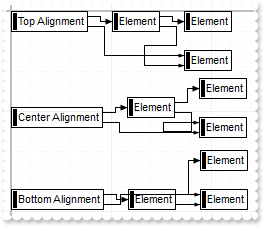
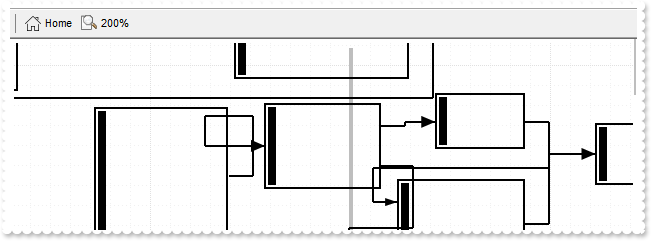
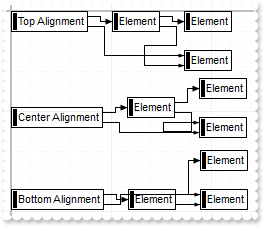
What options to align the elements do I have if I use Arrange method

axSurface1.BeginUpdate();
axSurface1.ShowGridLines = true;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
object h1 = var_Elements.Add("Top Alignment",null,null).ID;
var_Elements.Add("Element",null,null);
var_Elements.Add("Element",null,null);
var_Elements.Add("Element",null,null);
object h2 = var_Elements.Add("Center Alignment",null,96).ID;
var_Elements.Add("Element",null,96);
var_Elements.Add("Element",null,96);
var_Elements.Add("Element",null,96);
object h3 = var_Elements.Add("Bottom Alignment",null,178).ID;
var_Elements.Add("Element",null,192);
var_Elements.Add("Element",null,192);
var_Elements.Add("Element",null,192);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[3],null);
var_Links.Add(axSurface1.Elements[2],axSurface1.Elements[4],null);
var_Links.Add(axSurface1.Elements[2],axSurface1.Elements[3],null);
var_Links.Add(axSurface1.Elements[5],axSurface1.Elements[6],null);
var_Links.Add(axSurface1.Elements[5],axSurface1.Elements[7],null);
var_Links.Add(axSurface1.Elements[6],axSurface1.Elements[8],null);
var_Links.Add(axSurface1.Elements[6],axSurface1.Elements[7],null);
var_Links.Add(axSurface1.Elements[9],axSurface1.Elements[10],null);
var_Links.Add(axSurface1.Elements[9],axSurface1.Elements[11],null);
var_Links.Add(axSurface1.Elements[10],axSurface1.Elements[12],null);
var_Links.Add(axSurface1.Elements[10],axSurface1.Elements[11],null);
axSurface1.set_DefArrange(EXSURFACELib.DefArrangeEnum.exDefArrangeAlign,0);
axSurface1.Arrange(h1);
axSurface1.set_DefArrange(EXSURFACELib.DefArrangeEnum.exDefArrangeAlign,1);
axSurface1.Arrange(h2);
axSurface1.set_DefArrange(EXSURFACELib.DefArrangeEnum.exDefArrangeAlign,2);
axSurface1.Arrange(h3);
axSurface1.EndUpdate();
|
|
97
|
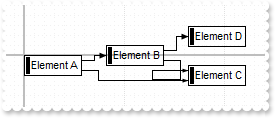
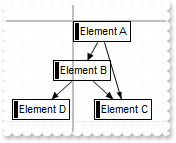
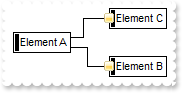
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null);
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["C"],null);
var_Links.Add(axSurface1.Elements["B"],axSurface1.Elements["D"],null);
var_Links.Add(axSurface1.Elements["B"],axSurface1.Elements["C"],null);
axSurface1.Arrange(null);
|
|
96
|
Is it possible to change the distance between elements, when calling the Arrange method

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null);
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["C"],null);
var_Links.Add(axSurface1.Elements["B"],axSurface1.Elements["D"],null);
var_Links.Add(axSurface1.Elements["B"],axSurface1.Elements["C"],null);
axSurface1.set_DefArrange(EXSURFACELib.DefArrangeEnum.exDefArrangeDX,0);
axSurface1.set_DefArrange(EXSURFACELib.DefArrangeEnum.exDefArrangeDY,0);
axSurface1.Arrange(null);
|
|
95
|
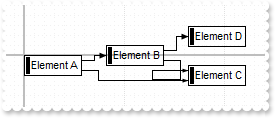
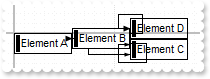
How do I organize vertically the elements

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null);
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["C"],null);
var_Links.Add(axSurface1.Elements["B"],axSurface1.Elements["D"],null);
var_Links.Add(axSurface1.Elements["B"],axSurface1.Elements["C"],null);
axSurface1.ShowLinksType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight;
axSurface1.set_DefArrange(EXSURFACELib.DefArrangeEnum.exDefArrangeDir,1);
axSurface1.Arrange(null);
|
|
94
|
Is there a way to create a link which has the same start and end element

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element",null,null);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[1],null);
|
|
93
|
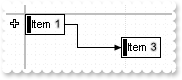
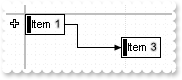
How can I prevent hiding the item when an item with an outgoing link, is collapsed

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Item <sha ;;0>1",null,null).ID = 1;
var_Elements.Insert("Item <sha ;;0>2",1,null).ID = 2;
EXSURFACELib.Element var_Element = var_Elements.Add("Item <sha ;;0>3",null,null);
var_Element.ID = 3;
var_Element.X = 96;
var_Element.Y = 23;
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[2],axSurface1.Elements[3],null);
axSurface1.ShowLinksOnCollapse = true;
|
|
92
|
How can I change the toolbar's visual appearance

axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarAppearance,0x1000000);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarBackColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255)));
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarForeColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(40,40,40)));
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarButtonDownBackColor,0x1606060);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarButtonDownForeColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarButtonHotBackColor,0x1a0a0a0);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarButtonHotForeColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255)));
|
|
91
|
How can I change the toolbar's background color

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exToolBarBackColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255)));
|
|
90
|
How can I fit or ensure that all elements are in the control's client area
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",-500,-500).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(0,255,0));
var_Elements.Add("Element B",500,500).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_Elements.Add("Element C",48,24);
axSurface1.FitToClient();
|
|
89
|
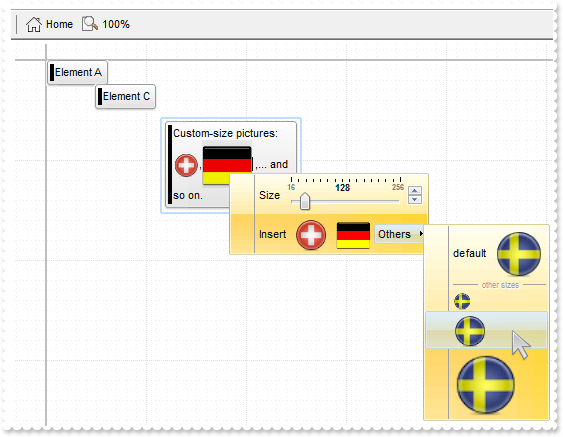
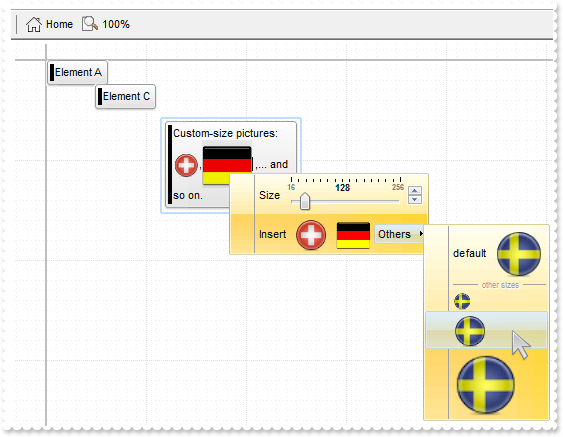
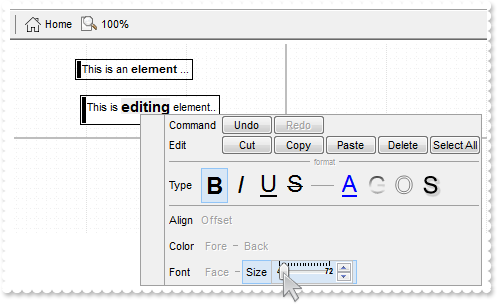
When I use the context menu to insert an image, the size seems to be fixed to 32 pixels. How can I control / change this

// CreateElement event - The user creates at runtime a new element.
private void axSurface1_CreateElement(object sender, AxEXSURFACELib._ISurfaceEvents_CreateElementEvent e)
{
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
System.Diagnostics.Debug.Print( "Call Edit(0) method of the Element object" );
}
//this.axSurface1.CreateElement += new AxEXSURFACELib._ISurfaceEvents_CreateElementEventHandler(this.axSurface1_CreateElement);
// RClick event - Occurs once the user right clicks the control.
private void axSurface1_RClick(object sender, EventArgs e)
{
// SelElement(0).Edit(0,"multiline,wordwrap")
axSurface1.Selection = (axSurface1.get_ElementFromPoint(-1,-1) as Object);
System.Diagnostics.Debug.Print( "Call Edit(0) method of the SelElement(0) property" );
}
//this.axSurface1.RClick += new EventHandler(this.axSurface1_RClick);
axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuAppearance,0x1000000);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuSelBackColor,0x1fcddc0);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementBorderColor,0x3000000);
axSurface1.SelectObjectColor = Color.FromArgb(192,221,252);
axSurface1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axSurface1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axSurface1.set_HTMLPicture("pic3","c:\\exontrol\\images\\colorize.gif");
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
EXSURFACELib.Element var_Element = var_Elements.Add("Custom-size pictures:<br><img>pic1:24</img>,<img>pic2:48</img> ,... and so on.",96,48);
var_Element.ID = "B";
var_Element.CaptionSingleLine = EXSURFACELib.CaptionSingleLineEnum.exCaptionWordWrap;
var_Elements.Add("Element C",48,24);
axSurface1.EditContextMenuItems = "Size[id=57680][edittype=515][border=0][min=16][max=128][freq=16][editwidth=-128][ticklabel=value = %i ? '<b>'+value : ( value =" +
" vmax ? '<fgcolor 808080><font ;6><b>'+value : ( value = vmin ? '<fgcolor 808080><font ;6><b>'+value : '' ) )],Insert[group=3](<" +
"img>pic1:32</img>[id=57763],<img>pic2:32</img>[id=57763],Others[id=1000](default[group=3](<img>pic3</img>[id=57763]),<font ;6>ot" +
"her sizes[sep],<img>pic3:16</img>[id=57763],<img>pic3:32</img>[id=57763],<img>pic3:64</img>[id=57763]))";
|
|
88
|
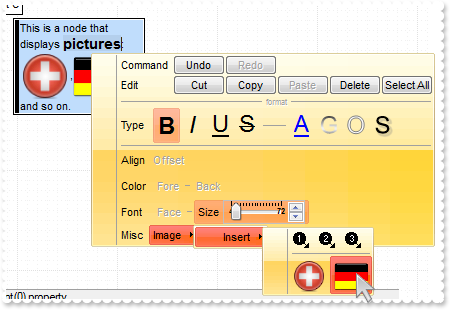
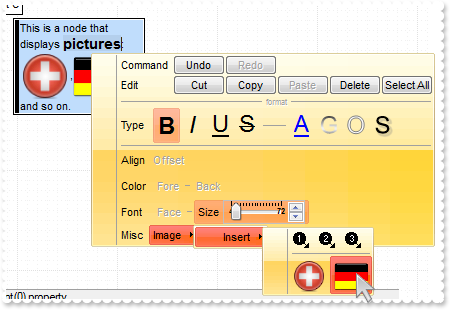
Can I add images to node while editing the node using the Edit method

// CreateElement event - The user creates at runtime a new element.
private void axSurface1_CreateElement(object sender, AxEXSURFACELib._ISurfaceEvents_CreateElementEvent e)
{
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
System.Diagnostics.Debug.Print( "Call Edit(0) method of the Element object" );
}
//this.axSurface1.CreateElement += new AxEXSURFACELib._ISurfaceEvents_CreateElementEventHandler(this.axSurface1_CreateElement);
// RClick event - Occurs once the user right clicks the control.
private void axSurface1_RClick(object sender, EventArgs e)
{
// SelElement(0).Edit(0,"multiline,wordwrap")
axSurface1.Selection = (axSurface1.get_ElementFromPoint(-1,-1) as Object);
System.Diagnostics.Debug.Print( "Call Edit(0) method of the SelElement(0) property" );
}
//this.axSurface1.RClick += new EventHandler(this.axSurface1_RClick);
axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuAppearance,0x1000000);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuSelBackColor,0x10000ff);
axSurface1.SelectObjectStyle = EXSURFACELib.LinesStyleEnum.exNoLines;
axSurface1.SelectObjectColor = Color.FromArgb(192,221,252);
axSurface1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axSurface1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axSurface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
EXSURFACELib.Element var_Element = var_Elements.Add("This is a node that displays pictures:<br><img>pic1:48</img>,<img>pic2:48</img> ,... and so on.",96,48);
var_Element.ID = "B";
var_Element.CaptionSingleLine = EXSURFACELib.CaptionSingleLineEnum.exCaptionWordWrap;
var_Elements.Add("Element C",48,24).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
87
|
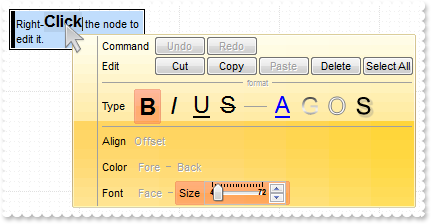
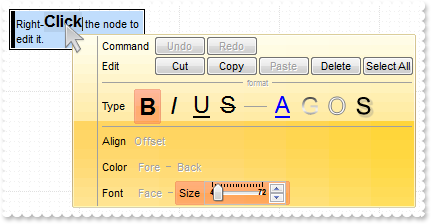
I am using the Edit method to edit the node, but still not able to display multiple lines. Is this possible

// CreateElement event - The user creates at runtime a new element.
private void axSurface1_CreateElement(object sender, AxEXSURFACELib._ISurfaceEvents_CreateElementEvent e)
{
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
System.Diagnostics.Debug.Print( "Call Edit(0) method of the Element object" );
}
//this.axSurface1.CreateElement += new AxEXSURFACELib._ISurfaceEvents_CreateElementEventHandler(this.axSurface1_CreateElement);
// RClick event - Occurs once the user right clicks the control.
private void axSurface1_RClick(object sender, EventArgs e)
{
// SelElement(0).Edit(0,"multiline,wordwrap")
axSurface1.Selection = (axSurface1.get_ElementFromPoint(-1,-1) as Object);
System.Diagnostics.Debug.Print( "Call Edit(0) method of the SelElement(0) property" );
}
//this.axSurface1.RClick += new EventHandler(this.axSurface1_RClick);
axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuAppearance,0x1000000);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuSelBackColor,0x10000ff);
axSurface1.SelectObjectStyle = EXSURFACELib.LinesStyleEnum.exNoLines;
axSurface1.SelectObjectColor = Color.FromArgb(192,221,252);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
EXSURFACELib.Element var_Element = var_Elements.Add("Right-<b>Click</b> the node to edit it.",96,48);
var_Element.ID = "B";
var_Element.CaptionSingleLine = EXSURFACELib.CaptionSingleLineEnum.exCaptionWordWrap;
var_Elements.Add("Element C",48,24).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
86
|
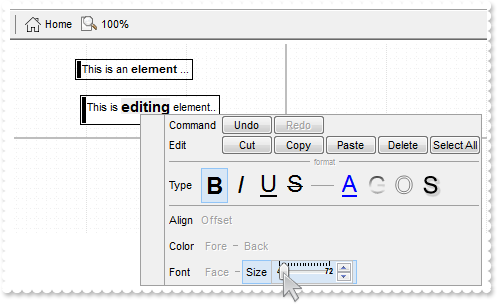
How can I change the visual appearance of the edit's context menu

// CreateElement event - The user creates at runtime a new element.
private void axSurface1_CreateElement(object sender, AxEXSURFACELib._ISurfaceEvents_CreateElementEvent e)
{
// Element.Edit(0)
// Element.AutoSize = True
System.Diagnostics.Debug.Print( "Call Edit(0) method of the Element object" );
}
//this.axSurface1.CreateElement += new AxEXSURFACELib._ISurfaceEvents_CreateElementEventHandler(this.axSurface1_CreateElement);
// RClick event - Occurs once the user right clicks the control.
private void axSurface1_RClick(object sender, EventArgs e)
{
// SelElement(0).Edit(0)
axSurface1.Selection = (axSurface1.get_ElementFromPoint(-1,-1) as Object);
System.Diagnostics.Debug.Print( "Call Edit(0) method of the SelElement(0) property" );
}
//this.axSurface1.RClick += new EventHandler(this.axSurface1_RClick);
axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuAppearance,0x1000000);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exContextMenuSelBackColor,0x10000ff);
axSurface1.SelectObjectStyle = EXSURFACELib.LinesStyleEnum.exNoLines;
axSurface1.SelectObjectColor = Color.FromArgb(192,221,252);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Right-Click to edit this node",96,48).ID = "B";
var_Elements.Add("Element C",48,24).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
85
|
How can I edit the node once the user right-click the element

// CreateElement event - The user creates at runtime a new element.
private void axSurface1_CreateElement(object sender, AxEXSURFACELib._ISurfaceEvents_CreateElementEvent e)
{
// Element.Edit(0)
// Element.AutoSize = True
System.Diagnostics.Debug.Print( "Call Edit(0) method of the Element object" );
}
//this.axSurface1.CreateElement += new AxEXSURFACELib._ISurfaceEvents_CreateElementEventHandler(this.axSurface1_CreateElement);
// RClick event - Occurs once the user right clicks the control.
private void axSurface1_RClick(object sender, EventArgs e)
{
// SelElement(0).Edit(0)
axSurface1.Selection = (axSurface1.get_ElementFromPoint(-1,-1) as Object);
System.Diagnostics.Debug.Print( "Call Edit(0) method of the SelElement(0) property" );
}
//this.axSurface1.RClick += new EventHandler(this.axSurface1_RClick);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,48).ID = "B";
var_Elements.Add("Element C",48,24).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
84
|
I wish to return the name that is displayed in the Element that I have selected

// SelectionChanged event - Notifies your application that the control's selection has been changed.
private void axSurface1_SelectionChanged(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( "The number of selected elements is: " );
System.Diagnostics.Debug.Print( axSurface1.SelCount.ToString() );
System.Diagnostics.Debug.Print( axSurface1.get_SelElement(0).Caption );
}
//this.axSurface1.SelectionChanged += new EventHandler(this.axSurface1_SelectionChanged);
axSurface1.HideSel = false;
axSurface1.SelectObjectColorInactive = axSurface1.SelectObjectColor;
axSurface1.SelectObjectTextColorInactive = axSurface1.SelectObjectTextColor;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element 1",null,null).Selected = true;
EXSURFACELib.Element var_Element = var_Elements.Add("Element 2",null,null);
var_Element.X = 32;
var_Element.Y = 32;
|
|
83
|
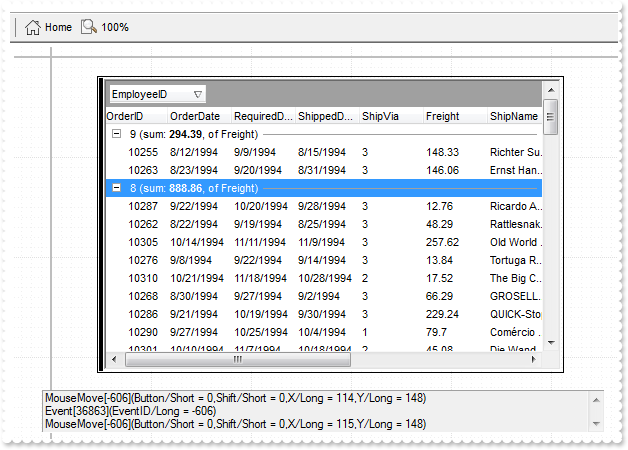
Been playing with the surface control with the embedded ExGrid ActiveX...I can see most events coming through via the Surface control but I can't get the OnOLEStartDrag event to fire

// OleEvent event - Occurs once an inside control fires an event.
private void axSurface1_OleEvent(object sender, AxEXSURFACELib._ISurfaceEvents_OleEventEvent e)
{
// Ev.Param(1).Value = 2
// Ev.Param(0).Value.SetData("items to be carried")
System.Diagnostics.Debug.Print( e.ev.ToString() );
}
//this.axSurface1.OleEvent += new AxEXSURFACELib._ISurfaceEvents_OleEventEventHandler(this.axSurface1_OleEvent);
axSurface1.BeginUpdate();
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.InsertControl("Exontrol.Grid",null,null,null);
var_Element.ElementFormat = "\"client\"";
// Add 'ExGrid 1.0 Control Library(ExGrid.dll)' reference to your project.
EXGRIDLib.Grid var_Grid = (var_Element.Object as EXGRIDLib.Grid);
var_Grid.BeginUpdate();
var_Grid.OLEDropMode = EXGRIDLib.exOLEDropModeEnum.exOLEDropManual;
var_Grid.Columns.Add("Default");
var_Grid.Items.AddItem("Click the item so it gets the focus");
var_Grid.EndUpdate();
axSurface1.MoveCorner(EXSURFACELib.ContentAlignmentEnum.exMiddleCenter,EXSURFACELib.ContentAlignmentEnum.exTopLeft);
axSurface1.EndUpdate();
|
|
82
|
Is it possible to assign/add a percent to
an element

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("Element A",null,null);
var_Element.ID = "A";
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopCenter;
var_Element.AutoSize = false;
var_Element.Height = 36;
var_Element.Width = 96;
var_Element.MinHeight = 36;
var_Element.BackgroundExt = "none[(2,100%-15,100%-4,14)](left[50%,back=RGB(0,255,0),text=`15%`,align=0x11,pattern=6,frame])";
var_Element.set_BackgroundExtValue(EXSURFACELib.IndexExtEnum.exIndexExt2,EXSURFACELib.BackgroundExtPropertyEnum.exClientExt,"75%");
var_Element.set_BackgroundExtValue(EXSURFACELib.IndexExtEnum.exIndexExt2,EXSURFACELib.BackgroundExtPropertyEnum.exTextExt,var_Element.get_BackgroundExtValue(EXSURFACELib.IndexExtEnum.exIndexExt2,EXSURFACELib.BackgroundExtPropertyEnum.exClientExt));
|
|
81
|
How can I disable selecting the nodes/elements
axSurface1.AllowSelectObject = EXSURFACELib.AllowKeysEnum.exDisallow;
axSurface1.AllowSelectNothing = false;
axSurface1.AllowSelectObjectRect = EXSURFACELib.AllowKeysEnum.exDisallow;
axSurface1.AllowToggleSelectKey = EXSURFACELib.AllowKeysEnum.exDisallow;
|
|
80
|
How can I set my zooming levels on the control's toolbar

axSurface1.ZoomLevels = "75,100,150,200";
axSurface1.AllowLinkObjects = EXSURFACELib.AllowKeysEnum.exDisallow;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
79
|
How can I prevent zooming the surface

axSurface1.AllowZoomSurface = EXSURFACELib.AllowKeysEnum.exDisallow;
axSurface1.AllowZoomWheelSurface = false;
axSurface1.ToolBarFormat = "-1,100";
|
|
78
|
How can I prevent adding the links
axSurface1.AllowLinkObjects = EXSURFACELib.AllowKeysEnum.exDisallow;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
77
|
How can I fix all elements on the surface, so no moving or resizing is allowed

axSurface1.AllowResizeObject = EXSURFACELib.AllowKeysEnum.exDisallow;
axSurface1.AllowMoveObject = EXSURFACELib.AllowKeysEnum.exDisallow;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
76
|
How can I link elements with no pressing the SHIFT key
axSurface1.AllowInsertObject = false;
axSurface1.AllowLinkObjects = EXSURFACELib.AllowKeysEnum.exLeftClick;
axSurface1.AllowMoveObject = EXSURFACELib.AllowKeysEnum.exDisallow;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
75
|
How can I disable creating the tree/hierarchies
axSurface1.AllowInsertObject = false;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
|
|
74
|
How can I create new elements using simple clicks rather than double clicks

axSurface1.AllowCreateObject = EXSURFACELib.AllowKeysEnum.exLeftClick;
|
|
73
|
How can I disable creating new elements at runtime
axSurface1.AllowCreateObject = EXSURFACELib.AllowKeysEnum.exDisallow;
|
|
72
|
I've noticed that the links cut the elements. Is it possible to show the links on the back

axSurface1.ShowLinksType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight;
axSurface1.ShowLinks = EXSURFACELib.ShowExtendedLinksEnum.exShowExtendedLinks;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null).Caption = "link";
|
|
71
|
How can I show a picture on the link

axSurface1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null).Caption = "<img>pic1:24</img>";
axSurface1.ShowLinksType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight;
|
|
70
|
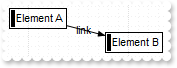
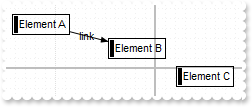
How can I show a caption on the link

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null).Caption = "link";
axSurface1.ShowLinksType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight;
|
|
69
|
I am using EBN to show my arrows, the question is if I can make it bigger/larger

EXSURFACELib.Appearance var_Appearance = axSurface1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"CP:1 -2 -2 2 2");
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",96,-24).ID = "C";
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null);
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["C"],null);
(axSurface1.GetOcx() as EXSURFACELib.Surface).LinksArrowColor = 0x2000000;
|
|
68
|
Is it possible to show different type of arrows for links

axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",96,-24).ID = "C";
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["B"],null).ArrowColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_Links.Add(axSurface1.Elements["A"],axSurface1.Elements["C"],null).ArrowColor = 0x1000000;
|
|
67
|
How can I remove or clear the entire surface
axSurface1.Elements.Add("element",null,null);
axSurface1.Elements.Clear();
axSurface1.Home();
|
|
66
|
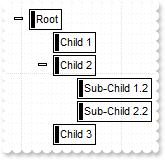
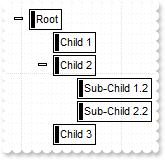
How can I programmatically add a child element, or create a tree/hierarchy

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Root",null,null).ID = "rootID";
var_Elements.Insert("Child 1","rootID",null);
var_Elements.Insert("Child 2","rootID",null).ID = "childID";
var_Elements.Insert("Child 3","rootID",null);
var_Elements.Insert("Sub-Child 1.2","childID",null);
var_Elements.Insert("Sub-Child 2.2","childID",null);
|
|
65
|
I've noticed that the element's background is transparent. Can I make it opaque

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("new 1",null,null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
var_Elements.Add("new 1",24,24).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240));
|
|
64
|
How can I add a resizable element
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("new 1",null,null);
var_Element.AutoSize = false;
var_Element.Resizable = true;
EXSURFACELib.Element var_Element1 = var_Elements.Add("new 1",24,24);
var_Element1.AutoSize = false;
var_Element1.Resizable = true;
|
|
63
|
How can I programmatically add a new element

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("new 1",null,null);
var_Elements.Add("new 1",24,24);
|
|
62
|
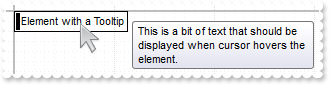
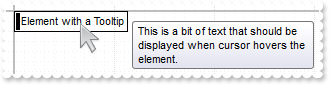
Is it possible to assign a tooltip to an element

axSurface1.Elements.Add("Element with a Tooltip",null,null).ToolTip = "This is a bit of text that should be displayed when cursor hovers the element.";
|
|
61
|
How do I specify direct/straight link for all links

axSurface1.ShowLinksType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight | EXSURFACELib.ShowLinkTypeEnum.exLinkDirect;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
|
|
60
|
How do I show a direct/straight link

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null).ShowLinkType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight | EXSURFACELib.ShowLinkTypeEnum.exLinkDirect;
|
|
59
|
How can I ensure that a specified element fits the surface's visible area

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Pattern var_Pattern = var_Elements.Add("Element A",-100,null).Pattern;
var_Pattern.Type = EXSURFACELib.PatternEnum.exPatternBDiagonal;
var_Pattern.Color = (uint)ColorTranslator.ToWin32(Color.FromArgb(224,224,224));
var_Elements.Add("Element B",2000,null).ScrollTo(EXSURFACELib.ContentAlignmentEnum.exMiddleCenter);
|
|
58
|
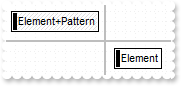
Is it possible to show a pattern like ( not available ) over an element

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Pattern var_Pattern = var_Elements.Add("Element+Pattern",-100,null).Pattern;
var_Pattern.Type = EXSURFACELib.PatternEnum.exPatternBDiagonal;
var_Pattern.Color = (uint)ColorTranslator.ToWin32(Color.FromArgb(224,224,224));
var_Elements.Add("Element",100,null);
|
|
57
|
How can I specify a different overview color for the element

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element+A",-100,null).OverviewColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_Elements.Add("Element+B",100,null);
axSurface1.set_ScrollPos(true,512);
|
|
56
|
I've noticed that some lines are shown on the border, how can I get ride of them

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element+A",-100,null);
var_Elements.Add("Element+B",100,null);
axSurface1.set_ScrollPos(true,512);
(axSurface1.GetOcx() as EXSURFACELib.Surface).OverviewColor = -1;
|
|
55
|
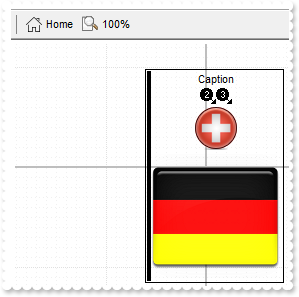
How can I handle clicking an icon or a picture

// HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
private void axSurface1_HandCursorClick(object sender, AxEXSURFACELib._ISurfaceEvents_HandCursorClickEvent e)
{
System.Diagnostics.Debug.Print( e.key.ToString() );
}
//this.axSurface1.HandCursorClick += new AxEXSURFACELib._ISurfaceEvents_HandCursorClickEventHandler(this.axSurface1_HandCursorClick);
axSurface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axSurface1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axSurface1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
EXSURFACELib.Element var_Element = axSurface1.Elements.Add("Caption",null,null);
var_Element.Pictures = "1,2/pic1/pic2";
var_Element.PicturesAlign = EXSURFACELib.ContentAlignmentEnum.exBottomCenter;
var_Element.ShowHandCursorOn = EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorExtraPictures | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorPictures | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorIcon | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorPicture;
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopCenter;
|
|
54
|
How can I display a picture

axSurface1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axSurface1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axSurface1.Elements.Add("Element",null,null).Pictures = "pic1/pic2";
|
|
53
|
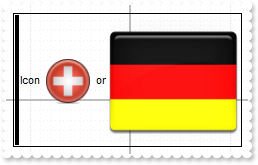
How can I display a picture

axSurface1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axSurface1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axSurface1.Elements.Add("Icon <img>pic1</img> or <img>pic2</img>",null,null);
|
|
52
|
How can I display an icon

axSurface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axSurface1.Elements.Add("Element",null,null).Pictures = "0/1,2";
|
|
51
|
How can I display an icon

axSurface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axSurface1.Elements.Add("Icon <img>1</img> or <img>2</img>",null,null);
|
|
50
|
How can I prevent moving all descendent/outgoing elements when focused element is moved, more like a free move
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
axSurface1.ShowLinksType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight | EXSURFACELib.ShowLinkTypeEnum.exLinkDirect;
axSurface1.AllowMoveDescendents = false;
|
|
49
|
How can I display the +/- expand/collapse glyphs next to linked elements

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
axSurface1.Elements[1].Expanded = false;
axSurface1.ExpandLinkedElements = true;
|
|
48
|
How can I host the Exontrol.Button inside the surface

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("ActiveX",null,null);
var_Element.Type = EXSURFACELib.ElementHostTypeEnum.exElementHostControl;
var_Element.ElementFormat = "\"check\":18,\"client\"";
var_Element.ShowCheckBox = true;
var_Element.Control = "Exontrol.Button";
// Add 'ExButton 1.0 Control Library(ExButton.dll)' reference to your project.
(var_Element.Object as EXBUTTONLib.Button).Caption = "<sha ;;0>button";
var_Element.Height = 32;
var_Element.Width = 128;
|
|
47
|
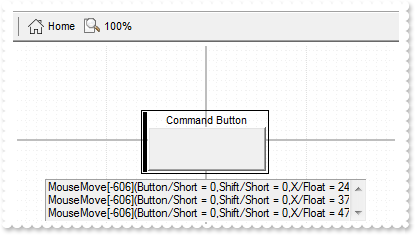
How can I host a Command button

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"check\":18,\"client\"";
// Add 'Microsoft Forms 2.0 Object Library(FM20.DLL)' reference to your project.
(var_Element.Object as MSForms.CommandButton).Caption = "command";
var_Element.ShowCheckBox = true;
var_Element.Height = 48;
var_Element.Width = 128;
|
|
46
|
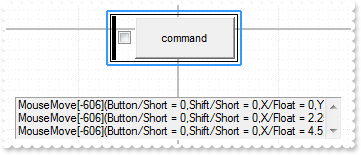
How can I handle the events of the inner ActiveX control

// OleEvent event - Occurs once an inside control fires an event.
private void axSurface1_OleEvent(object sender, AxEXSURFACELib._ISurfaceEvents_OleEventEvent e)
{
System.Diagnostics.Debug.Print( e.ev.ToString() );
}
//this.axSurface1.OleEvent += new AxEXSURFACELib._ISurfaceEvents_OleEventEventHandler(this.axSurface1_OleEvent);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"check\":18,\"client\"";
// Add 'Microsoft Forms 2.0 Object Library(FM20.DLL)' reference to your project.
(var_Element.Object as MSForms.CommandButton).Caption = "command";
var_Element.ShowCheckBox = true;
var_Element.Height = 48;
var_Element.Width = 128;
|
|
45
|
How can I display a checkbox while my node hosts an ActiveX inside

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"check\":18,\"client\"";
// Add 'Microsoft Forms 2.0 Object Library(FM20.DLL)' reference to your project.
(var_Element.Object as MSForms.CommandButton).Caption = "command";
var_Element.ShowCheckBox = true;
var_Element.Height = 48;
var_Element.Width = 128;
|
|
44
|
Is it possible to display a caption while the element hosts an ActiveX control

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "18;\"caption\"/\"client\"";
// Add 'Microsoft Forms 2.0 Object Library(FM20.DLL)' reference to your project.
(var_Element.Object as MSForms.CommandButton).Caption = "command";
var_Element.Caption = "Forms.CommandButton";
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopCenter;
var_Element.Height = 48;
var_Element.Width = 128;
|
|
43
|
I host an ActiveX control but it does not cover the whole element. What can be done

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"client\"";
// Add 'Microsoft Forms 2.0 Object Library(FM20.DLL)' reference to your project.
(var_Element.Object as MSForms.CommandButton).Caption = "command";
var_Element.Height = 32;
var_Element.Width = 128;
EXSURFACELib.Element var_Element1 = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element1.ElementFormat = "\"client\"";
(var_Element1.Object as MSForms.CommandButton).Caption = "command";
var_Element1.Height = 32;
var_Element1.Width = 128;
|
|
42
|
How can I host my ActiveX to the surface (method 2)

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"client\"";
// Add 'Microsoft Forms 2.0 Object Library(FM20.DLL)' reference to your project.
(var_Element.Object as MSForms.CommandButton).Caption = "command";
var_Element.Height = 32;
var_Element.Width = 128;
|
|
41
|
How can I host my ActiveX to the surface (method 1)

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("ActiveX",null,null);
var_Element.Type = EXSURFACELib.ElementHostTypeEnum.exElementHostControl;
var_Element.ElementFormat = "\"client\"";
var_Element.Control = "Forms.CommandButton.1";
// Add 'Microsoft Forms 2.0 Object Library(FM20.DLL)' reference to your project.
(var_Element.Object as MSForms.CommandButton).Caption = "command";
var_Element.Height = 32;
var_Element.Width = 128;
|
|
40
|
How can I define the elements with a solid color on the background

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementBorderColor,-1);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementStatusColor,-1);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementBackColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Node A",null,null);
var_Elements.Add("Node B",96,24);
|
|
39
|
Can I display the status to a different part of the element

axSurface1.Elements.Add("Node",null,null).StatusAlign = EXSURFACELib.EdgeAlignmentEnum.exAlignBottom;
|
|
38
|
How can I remove or hide the status part of the event

// AddElement event - A new element has been added to the surface.
private void axSurface1_AddElement(object sender, AxEXSURFACELib._ISurfaceEvents_AddElementEvent e)
{
// Element.StatusSize = 0
}
//this.axSurface1.AddElement += new AxEXSURFACELib._ISurfaceEvents_AddElementEventHandler(this.axSurface1_AddElement);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementStatusColor,-1);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Node A",null,null);
var_Elements.Add("Node B",96,24);
|
|
37
|
How can I change the visual appearance of the border for all elements

axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementBorderColor,0x1000000);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element+A",null,null);
var_Elements.Add("Element+B",96,24);
|
|
36
|
How can I change the color of the border for all elements

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementBorderColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,255,0)));
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element+A",null,null);
var_Elements.Add("Element+B",96,24);
|
|
35
|
How can I remove the border for all elements

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementBorderColor,-1);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element+A",null,null);
var_Elements.Add("Element+B",96,24);
|
|
34
|
How do I change the visual appearance the glpyh that shows when the element is added as a child

axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exHoverInsertObject,0x1000000);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exHoverInsertObjectGlyph,0x2000000);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
|
|
33
|
Is it possible to change the color for the glpyh that shows when the element is added as a child

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exHoverInsertObject,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exHoverInsertObjectGlyph,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
|
|
32
|
How can I change the color to show a valid link

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exLinkObjectsValidColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,255,0)));
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
|
|
31
|
How can I change the color to show an invalid link

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exLinkObjectsInvalidColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,255,0)));
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
|
|
30
|
How can I disable adding the elements as child of other nodes
axSurface1.AllowInsertObject = false;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
|
|
29
|
How can I prevent moving the outgoing /descendents elements when moving an element
axSurface1.ShowLinksType = EXSURFACELib.ShowLinkTypeEnum.exLinkStraight | EXSURFACELib.ShowLinkTypeEnum.exLinkDirect;
axSurface1.AllowMoveDescendents = false;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
|
|
28
|
How can I add programatically a link

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
EXSURFACELib.Links var_Links = axSurface1.Links;
var_Links.Add(axSurface1.Elements[1],axSurface1.Elements[2],null);
|
|
27
|
How do I prevent adding a link between elements
axSurface1.AllowLinkObjects = EXSURFACELib.AllowKeysEnum.exDisallow;
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
|
|
26
|
How can I hide the 100% button ( zoom ) on the control's toolbar

axSurface1.ToolBarFormat = "-1,100";
|
|
25
|
Is it possible to hide the Home button on the control's toolbar

axSurface1.ToolBarFormat = "-1,101";
|
|
24
|
How can I hide the grid lines, including the axis

axSurface1.ShowGridLines = false;
axSurface1.AxisStyle = EXSURFACELib.LinesStyleEnum.exNoLines;
|
|
23
|
How can I hide the grid lines

axSurface1.ShowGridLines = false;
|
|
22
|
How can I clear the images shown on the control's toolbar

axSurface1.ToolBarReplaceIcon(0,-1);
axSurface1.ToolBarRefresh();
|
|
21
|
How can I replace the default icons shown on the control's toolbar

axSurface1.ToolBarReplaceIcon(0,-1);
axSurface1.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
|
|
20
|
How can I replace the default icons shown on the control's toolbar

axSurface1.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axSurface1.set_ToolBarCaption(100,"<img>3</img> aka1");
|
|
19
|
How can I add an anchor element to the control's toolbar

// ToolBarAnchorClick event - Occurs when an anchor element is clicked, on the control's toolbar.
private void axSurface1_ToolBarAnchorClick(object sender, AxEXSURFACELib._ISurfaceEvents_ToolBarAnchorClickEvent e)
{
System.Diagnostics.Debug.Print( e.anchorID.ToString() );
}
//this.axSurface1.ToolBarAnchorClick += new AxEXSURFACELib._ISurfaceEvents_ToolBarAnchorClickEventHandler(this.axSurface1_ToolBarAnchorClick);
axSurface1.ToolBarFormat = "-1,100,101,|,102";
axSurface1.set_ToolBarCaption(102,"<a a1>anchor</a>");
|
|
18
|
How can I add a button/image to the control's toolbar

// ToolBarClick event - Occurs when the user clicks a button in the toolbar.
private void axSurface1_ToolBarClick(object sender, AxEXSURFACELib._ISurfaceEvents_ToolBarClickEvent e)
{
System.Diagnostics.Debug.Print( e.iD.ToString() );
}
//this.axSurface1.ToolBarClick += new AxEXSURFACELib._ISurfaceEvents_ToolBarClickEventHandler(this.axSurface1_ToolBarClick);
axSurface1.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axSurface1.ToolBarFormat = "-1,100,101,102";
axSurface1.set_ToolBarCaption(102,"<img>3</img> new");
|
|
17
|
How can I add a button to the control's toolbar

// ToolBarClick event - Occurs when the user clicks a button in the toolbar.
private void axSurface1_ToolBarClick(object sender, AxEXSURFACELib._ISurfaceEvents_ToolBarClickEvent e)
{
System.Diagnostics.Debug.Print( e.iD.ToString() );
}
//this.axSurface1.ToolBarClick += new AxEXSURFACELib._ISurfaceEvents_ToolBarClickEventHandler(this.axSurface1_ToolBarClick);
axSurface1.ToolBarFormat = "-1,100,101,102";
axSurface1.set_ToolBarCaption(102,"<sha ;;0>new");
|
|
16
|
How can I hide the control's toolbar

axSurface1.ToolBarVisible = false;
|
|
15
|
How can I prevent selecting the elements
axSurface1.AllowSelectObject = EXSURFACELib.AllowKeysEnum.exDisallow;
axSurface1.AllowSelectObjectRect = EXSURFACELib.AllowKeysEnum.exDisallow;
axSurface1.AllowToggleSelectKey = EXSURFACELib.AllowKeysEnum.exDisallow;
axSurface1.Elements.Add("element",null,null);
|
|
14
|
How can I show the selected elements the same as the control has the focus

axSurface1.HideSel = false;
axSurface1.SelectObjectColorInactive = axSurface1.SelectObjectColor;
axSurface1.SelectObjectTextColorInactive = axSurface1.SelectObjectTextColor;
axSurface1.Elements.Add("element",null,null).Selected = true;
|
|
13
|
How can I show the selected elements with a different border

axSurface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axSurface1.HideSel = false;
axSurface1.SelectObjectStyle = EXSURFACELib.LinesStyleEnum.exLinesSolid;
(axSurface1.GetOcx() as EXSURFACELib.Surface).SelectObjectColor = 0x1000000;
axSurface1.SelectObjectTextColor = Color.FromArgb(0,0,0);
axSurface1.SelectObjectColorInactive = axSurface1.SelectObjectColor;
axSurface1.SelectObjectTextColorInactive = axSurface1.SelectObjectTextColor;
axSurface1.Elements.Add("element",null,null).Selected = true;
|
|
12
|
How can I show the selected elements with a different background color

axSurface1.HideSel = false;
axSurface1.SelectObjectStyle = EXSURFACELib.LinesStyleEnum.exNoLines;
axSurface1.SelectObjectColor = Color.FromArgb(255,0,0);
axSurface1.SelectObjectTextColor = Color.FromArgb(255,255,255);
axSurface1.SelectObjectColorInactive = axSurface1.SelectObjectColor;
axSurface1.SelectObjectTextColorInactive = axSurface1.SelectObjectTextColor;
axSurface1.Elements.Add("element",null,null).Selected = true;
|
|
11
|
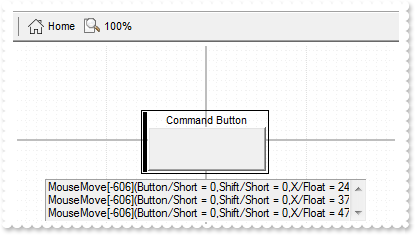
Is it possible to add an inner control on the surface

// OleEvent event - Occurs once an inside control fires an event.
private void axSurface1_OleEvent(object sender, AxEXSURFACELib._ISurfaceEvents_OleEventEvent e)
{
System.Diagnostics.Debug.Print( e.ev.ToString() );
}
//this.axSurface1.OleEvent += new AxEXSURFACELib._ISurfaceEvents_OleEventEventHandler(this.axSurface1_OleEvent);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("activex hosting",null,null);
var_Element.Type = EXSURFACELib.ElementHostTypeEnum.exElementHostControl;
var_Element.Control = "Forms.CommandButton.1";
var_Element.Caption = "Command Button";
var_Element.Height = 64;
var_Element.Width = 128;
var_Element.ElementFormat = "14;\"caption\"/\"client\"";
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopCenter;
|
|
10
|
How can I make the control read-only
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
private void axSurface1_LayoutStartChanging(object sender, AxEXSURFACELib._ISurfaceEvents_LayoutStartChangingEvent e)
{
System.Diagnostics.Debug.Print( e.operation.ToString() );
axSurface1.CancelLayoutChanging();
}
//this.axSurface1.LayoutStartChanging += new AxEXSURFACELib._ISurfaceEvents_LayoutStartChangingEventHandler(this.axSurface1_LayoutStartChanging);
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("new element",null,null);
|
|
9
|
How can I handle clicking a picture on the element

// HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
private void axSurface1_HandCursorClick(object sender, AxEXSURFACELib._ISurfaceEvents_HandCursorClickEvent e)
{
System.Diagnostics.Debug.Print( e.key.ToString() );
}
//this.axSurface1.HandCursorClick += new AxEXSURFACELib._ISurfaceEvents_HandCursorClickEventHandler(this.axSurface1_HandCursorClick);
axSurface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("new element",null,null);
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopRight;
var_Element.PicturesAlign = EXSURFACELib.ContentAlignmentEnum.exTopLeft;
var_Element.ShowHandCursorOn = EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorAnchorAll | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorPictures | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorIcon | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorPicture;
var_Element.Pictures = "0,1,2";
|
|
8
|
How can I show the hand cursor when user hovers the element's image

// HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
private void axSurface1_HandCursorClick(object sender, AxEXSURFACELib._ISurfaceEvents_HandCursorClickEvent e)
{
System.Diagnostics.Debug.Print( e.key.ToString() );
}
//this.axSurface1.HandCursorClick += new AxEXSURFACELib._ISurfaceEvents_HandCursorClickEventHandler(this.axSurface1_HandCursorClick);
axSurface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("new element",null,null);
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopRight;
var_Element.PicturesAlign = EXSURFACELib.ContentAlignmentEnum.exTopLeft;
var_Element.ShowHandCursorOn = EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorAnchorAll | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorPictures | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorIcon | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorPicture;
var_Element.Pictures = "0,1,2";
|
|
7
|
How can I show the hand cursor when user hovers the element's checkbox

EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("new element",null,null);
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopRight;
var_Element.CheckBoxAlign = EXSURFACELib.ContentAlignmentEnum.exTopLeft;
var_Element.ShowCheckBox = true;
var_Element.ShowHandCursorOn = EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorAnchorAll | EXSURFACELib.ShowHandCursorOnEnum.exShowHandCursorCheck;
|
|
6
|
How can I remove the status part for all elements

// AddElement event - A new element has been added to the surface.
private void axSurface1_AddElement(object sender, AxEXSURFACELib._ISurfaceEvents_AddElementEvent e)
{
// Element.StatusSize = 0
}
//this.axSurface1.AddElement += new AxEXSURFACELib._ISurfaceEvents_AddElementEventHandler(this.axSurface1_AddElement);
axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementStatusColor,-1);
axSurface1.Elements.Add("new element",null,null);
|
|
5
|
How can I remove the border for all elements

axSurface1.set_Background(EXSURFACELib.BackgroundPartEnum.exElementBorderColor,-1);
axSurface1.Elements.Add("new element",null,null);
|
|
4
|
How do I edit the element's caption once the user creates the element

// CreateElement event - The user creates at runtime a new element.
private void axSurface1_CreateElement(object sender, AxEXSURFACELib._ISurfaceEvents_CreateElementEvent e)
{
// Element.Edit(0)
// Element.AutoSize = True
}
//this.axSurface1.CreateElement += new AxEXSURFACELib._ISurfaceEvents_CreateElementEventHandler(this.axSurface1_CreateElement);
|
|
3
|
How can I align the element's checkbox next to the text

axSurface1.BeginUpdate();
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
EXSURFACELib.Element var_Element = var_Elements.Add("text",null,null);
var_Element.ShowCheckBox = true;
var_Element.CaptionAlign = EXSURFACELib.ContentAlignmentEnum.exTopRight;
var_Element.CheckBoxAlign = EXSURFACELib.ContentAlignmentEnum.exTopLeft;
axSurface1.EndUpdate();
|
|
2
|
How can I assign a check-box to all elements

// AddElement event - A new element has been added to the surface.
private void axSurface1_AddElement(object sender, AxEXSURFACELib._ISurfaceEvents_AddElementEvent e)
{
// Element.ShowCheckBox = True
}
//this.axSurface1.AddElement += new AxEXSURFACELib._ISurfaceEvents_AddElementEventHandler(this.axSurface1_AddElement);
axSurface1.BeginUpdate();
EXSURFACELib.Elements var_Elements = axSurface1.Elements;
var_Elements.Add("",-24,-24);
var_Elements.Add("",null,null).Checked = EXSURFACELib.CheckStateEnum.exChecked;
axSurface1.Home();
axSurface1.EndUpdate();
|
|
1
|
How do I change the control's background color

axSurface1.BackColor = Color.FromArgb(240,240,240);
|